本文摘自創意市集《全圖解!避開99%簡報地雷:職場商業簡報實戰懶人包》未經同意請勿轉載、摘編
如何透過表格設計將大量資訊整理的清晰簡潔?
在簡報中需要帶有結構性的處理和顯示數據資訊,表格自然會是不二的選擇。無論是預先在試算表軟體準備好,或是直接在簡報軟體裡動工,表格的處理看來都是簡單的任務。然而,表格這種簡單的表達方法,要做到清晰簡潔、帶動觀眾的視線,其實不那麼簡單。
設計技巧1. 刪掉與核心推論無關的欄位,不要覺得可惜
很多網上教材都會介紹如何美化投影片上的表格處理,然而在談包裝之前,我們先退一步看一看內容吧!
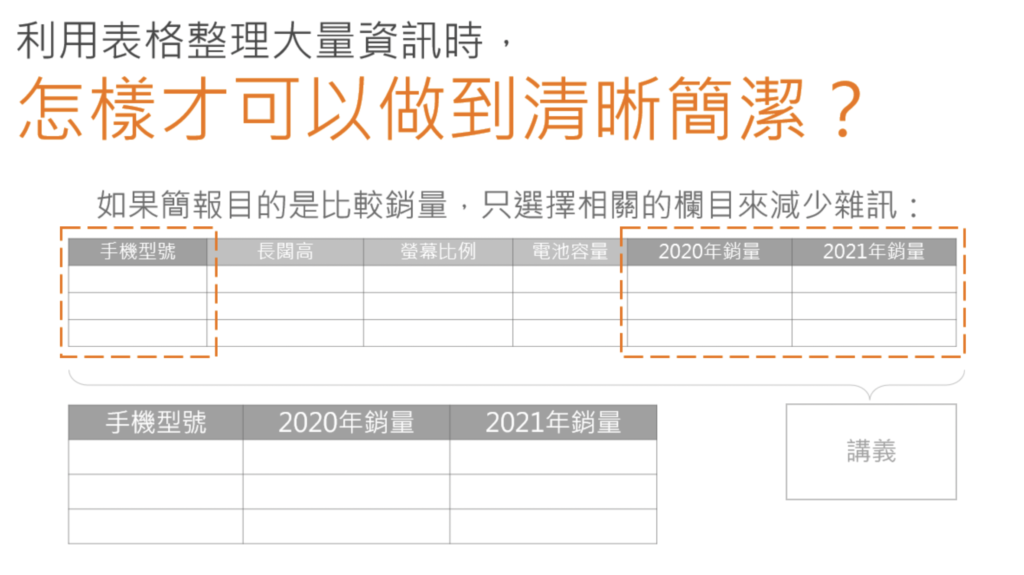
與其他文字內容一樣,表格的內容不一定全數要出現在投影片以內。你可能會覺得,投影片反正大部分都是16:9甚至更寬的比例,有充足的空間容納更多的欄數。但是,當我們把一些與核心訊息或是推論沒有關係的欄位也放進表格之內,整體的文字大小可能會因此被壓縮而影響易讀性,欄位之間的距離縮短(下文會闡述這點的重要性),看上去好像「專業一點」,但對你在簡報中的論述有沒有實質的幫助呢?
或是你也會疑惑,這些資訊雖然未必有關,但是也花了時間力氣去搜集整理,把它們排斥在外豈不是浪費了你的準備,也讓觀眾看不出你的努力?其實,這個額外欄位可以保留在講義或是簡報後的附加檔案中,你的努力不會白費的,大前提仍然是把訊息帶到觀眾的心裡,未能對此有幫助的資訊,一概從表格移除。

設計技巧2. 注意觀眾閱讀表格欄位的順序
除了去掉不必要的資訊,錯誤的欄位次序亦會對觀眾在閱讀表格時的視線造成干擾,需要在這個時候先行疏理。

設計技巧3. 從表格而來的資料,一定要用表格呈現嗎?
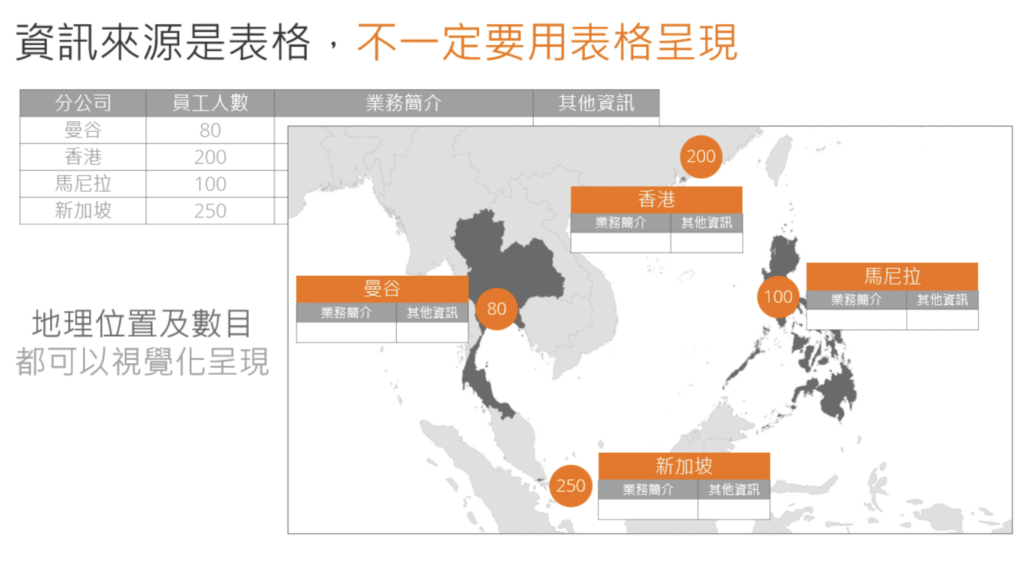
完成了表格內容的相關性及視線流向測試以後,我們可以細看一下篩選過後留下來的資訊,用二維表格的方式去呈現,是否最容易讓觀眾明白而留有印象?其中一個我們幾乎從來不會問自己的問題就是,訊息的來源是表格,代表在投影片的呈現一定是表格嗎?我們來看看以下的例子。

設計技巧4. 如果沒時間美化,起碼去掉表格外框線
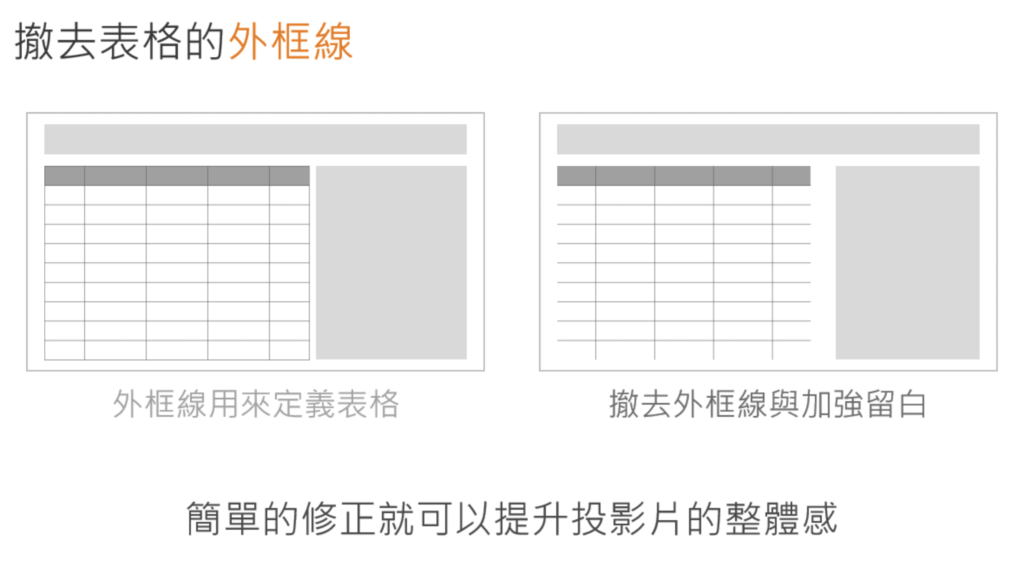
到了確定沒有其他更好的視覺化選擇,我們就正式開始談表格的設計。從最容易的開始,如果你只有十秒鐘來把表格變得更會清晰,那就把表格的四邊框線撤去吧!表格的外圍框線,在教科書或是研究報告中,可以利用圍繞性原則表示內容是一體的,並且從其他的文字中區別出來。
然而在投影片上,可以顯示的內容本身已經是有限,有沒有需要再在表格外圍畫一層框線呢?把它撤去了,表格與其他內容看上去更能有整體性。同時,我們運用留白的特性,將表格與其他內容的距離拉開一點,就可以簡約地在整體性和區分性中作出平衡:

設計技巧5. 隱藏某些縱向線條,強化表格視覺引導
接下來我們先看縱向的線條,你可能會想,失去了左右兩條外框線,表格會否失去了應有之型而在視覺上左搖右擺?不用擔心,調整第一欄做「向左對齊」便可以了。
那麼其他在表格內部的縱向線條呢?要是你已經把不必要的欄位移去,我會建議利用欄位之間的距離去取代縱向的線條,利用設計中的接近性原則去為欄與欄之間作出區分。
那這樣做和乾脆將所有縱向線條撤去有甚麼分別?我們是要把它們由表格結構之用,轉為視線引導之用。


設計技巧6. 橫向比較、縱向筆記的對齊技巧
把線條撤去後,就自然是要調整欄位的對齊,兩種主要的表格類型,則各有不同對齊的做法。


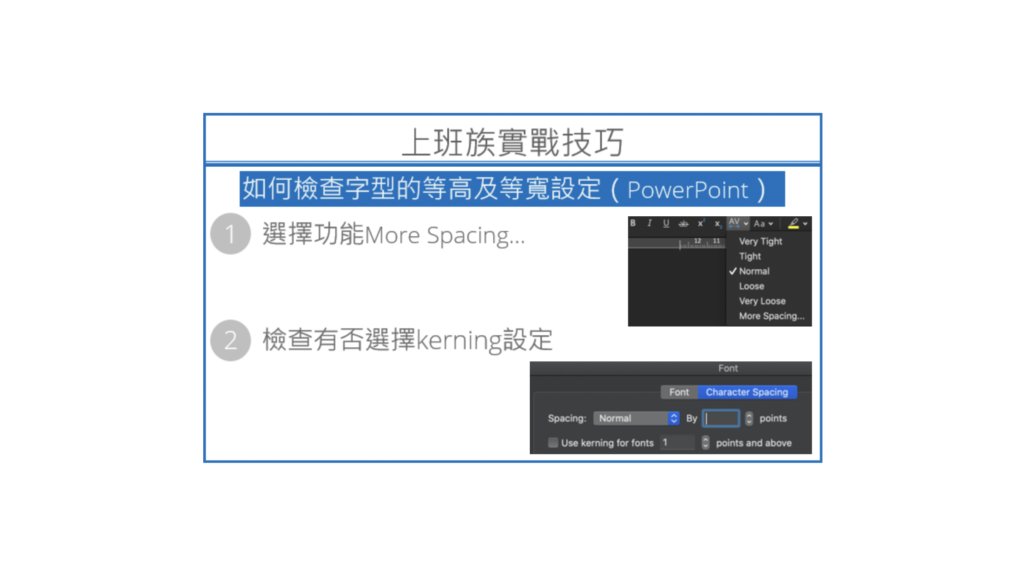
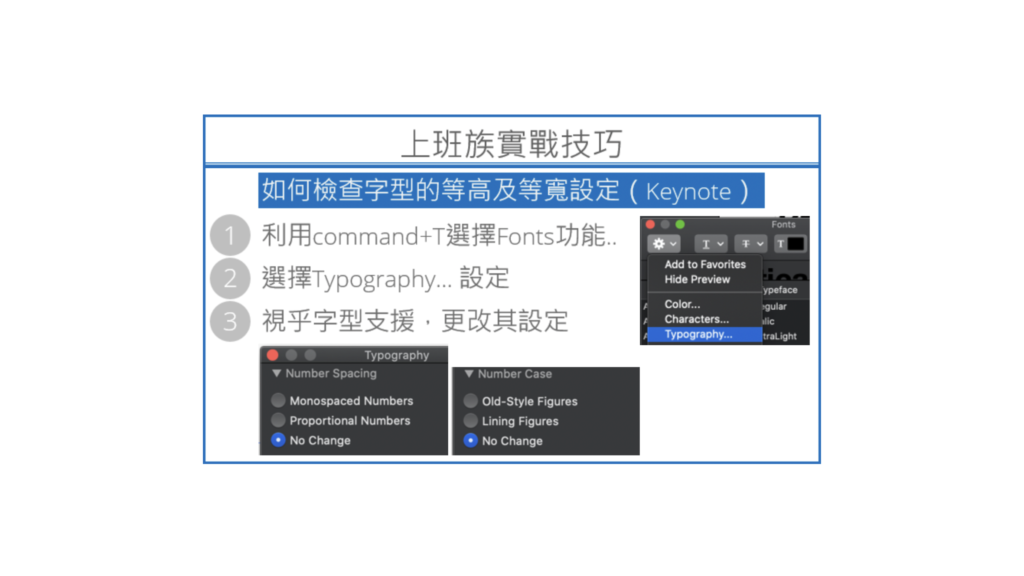
設計技巧7. 注意表格數字的字型也會影響對齊
數字的對齊不單是按一下「向右對齊」這麼簡單。網絡世界有萬千免費或付費的字型可以選擇,只是在處理表格內的數字時,為了讓觀眾有清晰易明的比較,我們都會採用等高(Lining)與等寬(Tabular/ fixed width)的字型,避免因數字的不同組合而做成視覺上的誤讀,否則向右對齊了最後也是會參差不齊。



設計技巧8. 數字的格式化將會影響易讀性
處理字型以外,數字的格式化也會影響易讀性。千字位分隔可以協助觀眾快速了解數值的大小,可惜簡報軟體以展示內容來設計,並沒有特別的功能來設定千分位分隔,你可以手動或是先在試算表軟體來處理。小數點也是會被忽略的地方,要是同一欄目中有數字但帶有小數位,整欄的小數點數目就應該統一,但是有一個例外。
商業簡報中會處理到不同貨幣的資訊,要注意的是在主要貨幣中,日圓(JPY)、韓圓(KRW)及越南盾(VND)的幣值是沒有小數點的,所以在處理不同貨幣金額的時候,就記住不要為了統一而硬塞小數點後的「00」給日圓、韓圓或越南盾的金額了。若是小數點後的數字沒有統一,那麼「向右對齊」又豈不是廢了武功了嗎?我們來看看如何在簡報軟體中做到以小數點作為對齊線。


設計技巧9. 如何讓上下列位的分隔與重點更清晰
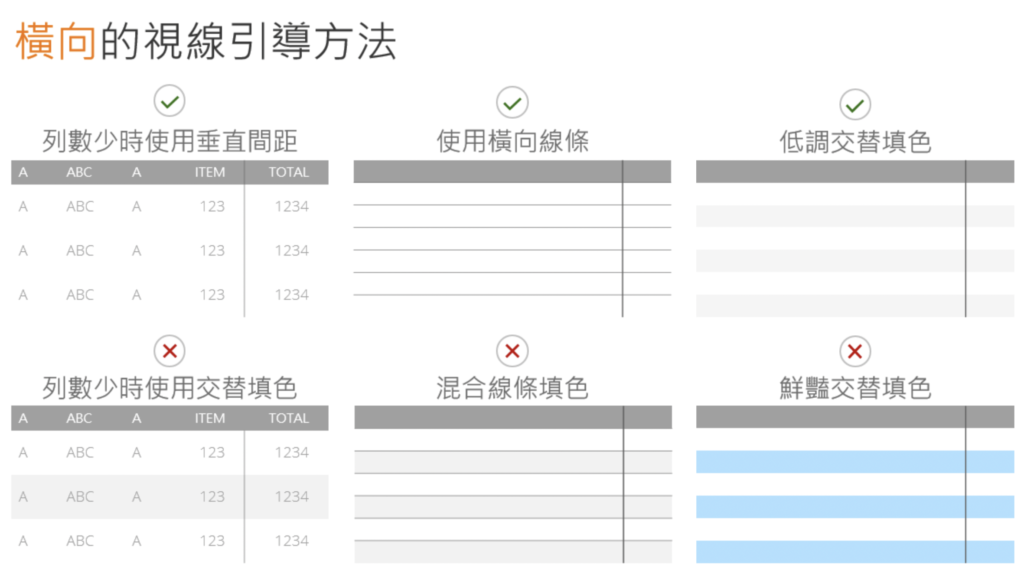
高度不足的情況下,要是列位之間的距離不足,很易會引致觀眾錯讀了上一列或是下一列的情況。
常見的解決方法會有橫向的線條或是交替填色(banded rows/ zebra stripes),兩者有接近的用途,與縱向線條一樣,你可以考慮把橫向線條預留作表格之間的區隔(section)分野或是視線導引之用,當然要是你較喜歡採用橫線,作其他功能時把橫線加粗就可以。交替填色在協助觀眾的橫向視線之外,也可以協助快速數算列位的數目(例如:「我們看第五行的數據」)。
只是使用上有兩點需要留意。顏色最好以灰階為上,以減少搶眼球的程度,我們一直把顏色留起不用,留待來做最後的設計和數據突顯。
另外如果表格只有三五行的列位,交替填色有機會令觀眾誤會你是在強調有著色的幾個列,這種情況下倒不如拉遠列位之間的距離更好。



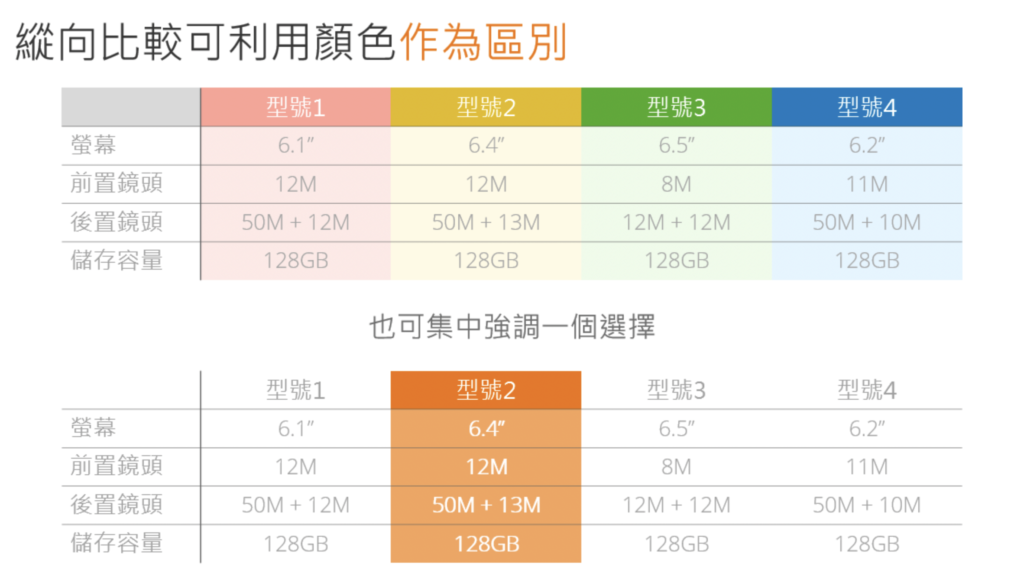
設計技巧10. 為表格加上顏色,強化標題與重點
處理好內容的格式、字型、對齊、排版及線條設計,你的表格看上去應該已經不俗,最後一步就是加上顏色了。表格第一行的背景色,採用簡報的主題色,然後上文提列的縱向和橫向的強調線,同樣可以使用簡報的主題色,這兩步就可以提升投影片的整體感。就著你想在簡報提出的論述,你可能想要強調某一列、某一欄或是某一個儲存格的數據,利用投影片中的強調顏色,你可以透過更改背景色,甚至把列、欄、儲存格反白的做法,來作出強調之用。



先行智庫為你而讀為台灣管理顧問公司,服務內容包含企業內訓、顧問諮詢以及圖表美學簡報課程,了解更多企業服務內容:https://kscthinktank.com.tw/custom-training/
【簡報技巧相關課程】
商務人士都在用的模組簡報術